布局
为方便您对网站的全面规划、布置,使各模块间更清晰,您可使用布局控件,布局控件内可放置多种其他控件。本文介绍如何添加及设置布局控件。
布局类控件的作用
布局类控件的作用图示如下:

添加布局控件步骤
单击设计 > 排版布局。选择所需布局控件,可参考下表进行选择。
| 容器名称 | 显示效果 | 注意事项 |
|---|---|---|
| 容器 | 可调整宽、高 | 无 |
| 自适应布局 | 宽度自适应屏幕最大宽度 | 为避免出现显示问题,自适应布局与自适应布局间请勿互相嵌套使用 |
| 标签布局 | 多栏,可调整宽高 | 无 |
| 多栏布局 | 多栏,可设置高度,宽度可选择通栏/页面宽度可设置每一栏的比例 | 无 |
选择后,在页面内合适位置单击即可添加成功。
说明
使用布局类控件时,应多查看层次,方便您缕清结构。
将容器控件放入标签布局控件中,再在容器中放置按钮、图片等,可设计出精美的导航。
设置容器控件
选中容器控件,单击设置 > 样式,可设置容器背景、容器边框、容器阴影。

- 动效:选中控件,单击设置 > 动效,可设置容器动画效果。
- 排列:选中控件,单击设置 > 排列,可设置容器尺寸及位置。
设置自适应布局控件
选中自适应布局控件,单击设置 > 样式,可切换样式、设置通栏背景。

选中自适应布局控件,单击设置 > 排列,可设置高度(自适应布局宽度自适应)及位置。

设置标签布局控件
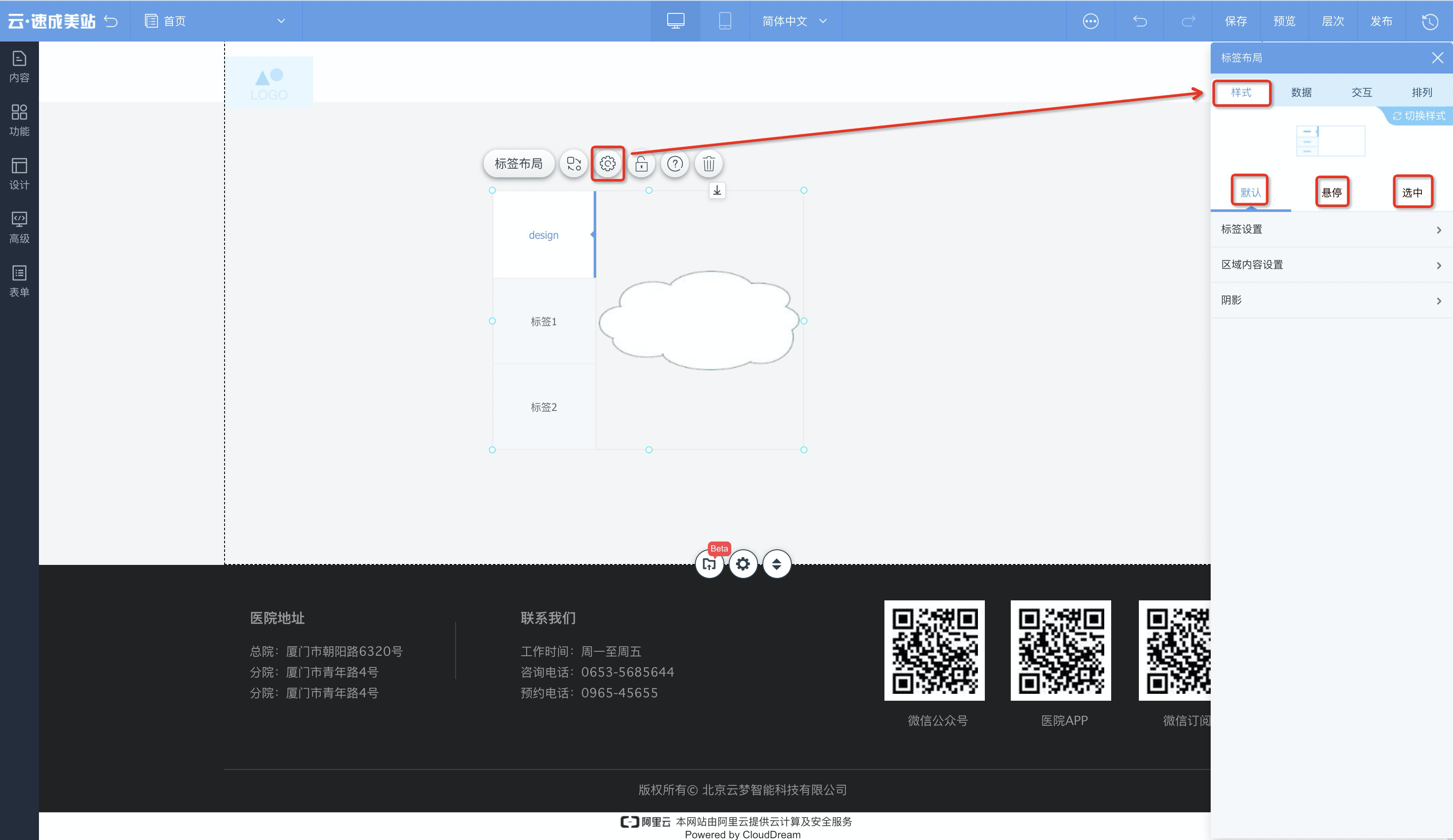
选中标签布局控件,单击设置 > 样式,可设置默认状态下的标签样式、区域内容样式、阴影;悬停、选中状态下的标签样式。

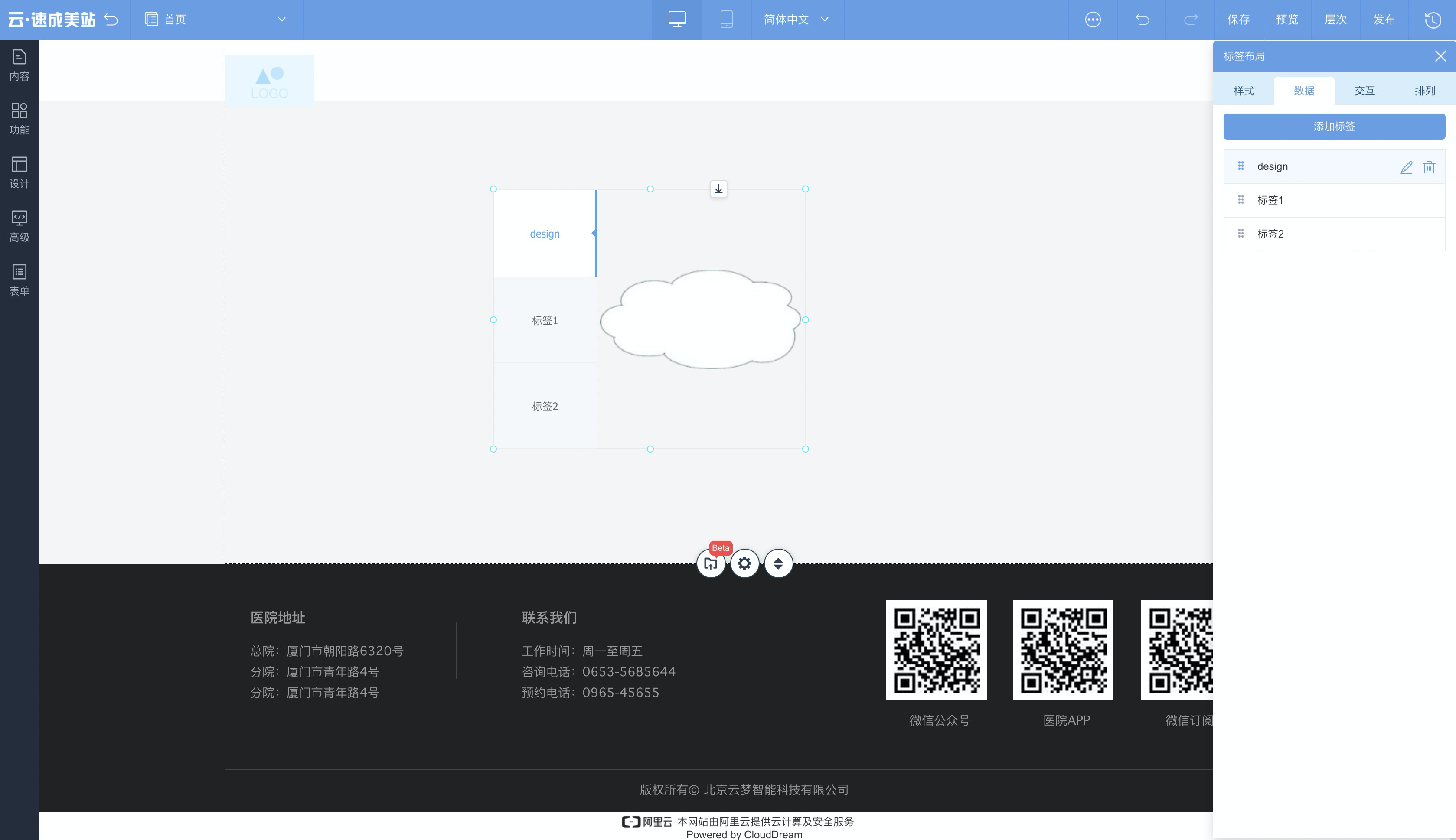
选中标签布局控件,单击设置 > 数据,可增加标签、删除标签、编辑标签名称、标签链接、标签链接的打开方式。

- 交互:选中控件,单击设置 > 交互,可设置标签切换方式。
- 排列:选中控件,单击设置 > 排列,可设置标签尺寸及位置。
设置多栏布局控件
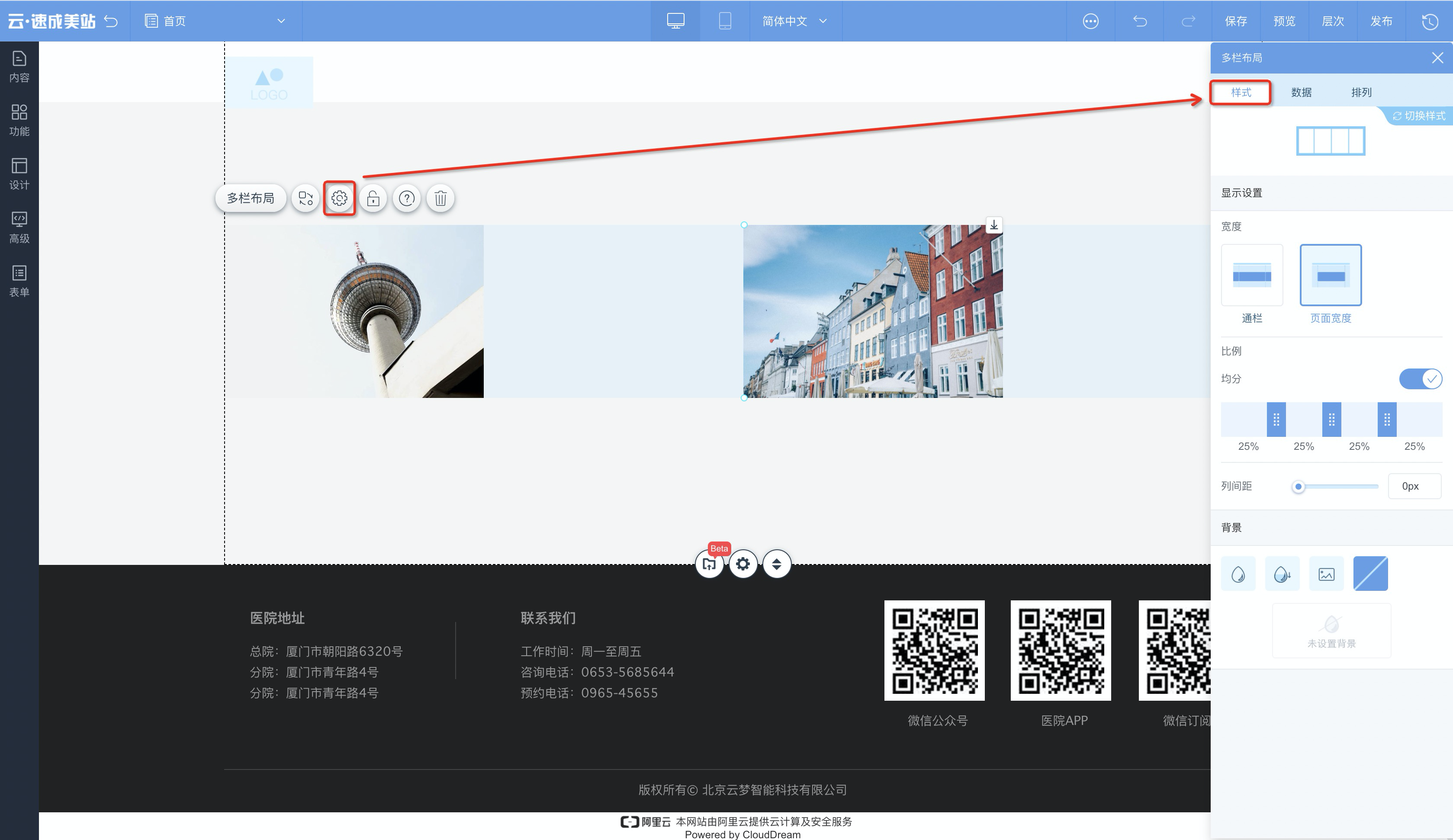
选中多栏布局控件,单击设置 > 样式,可设置宽度、比例、列间距、背景。

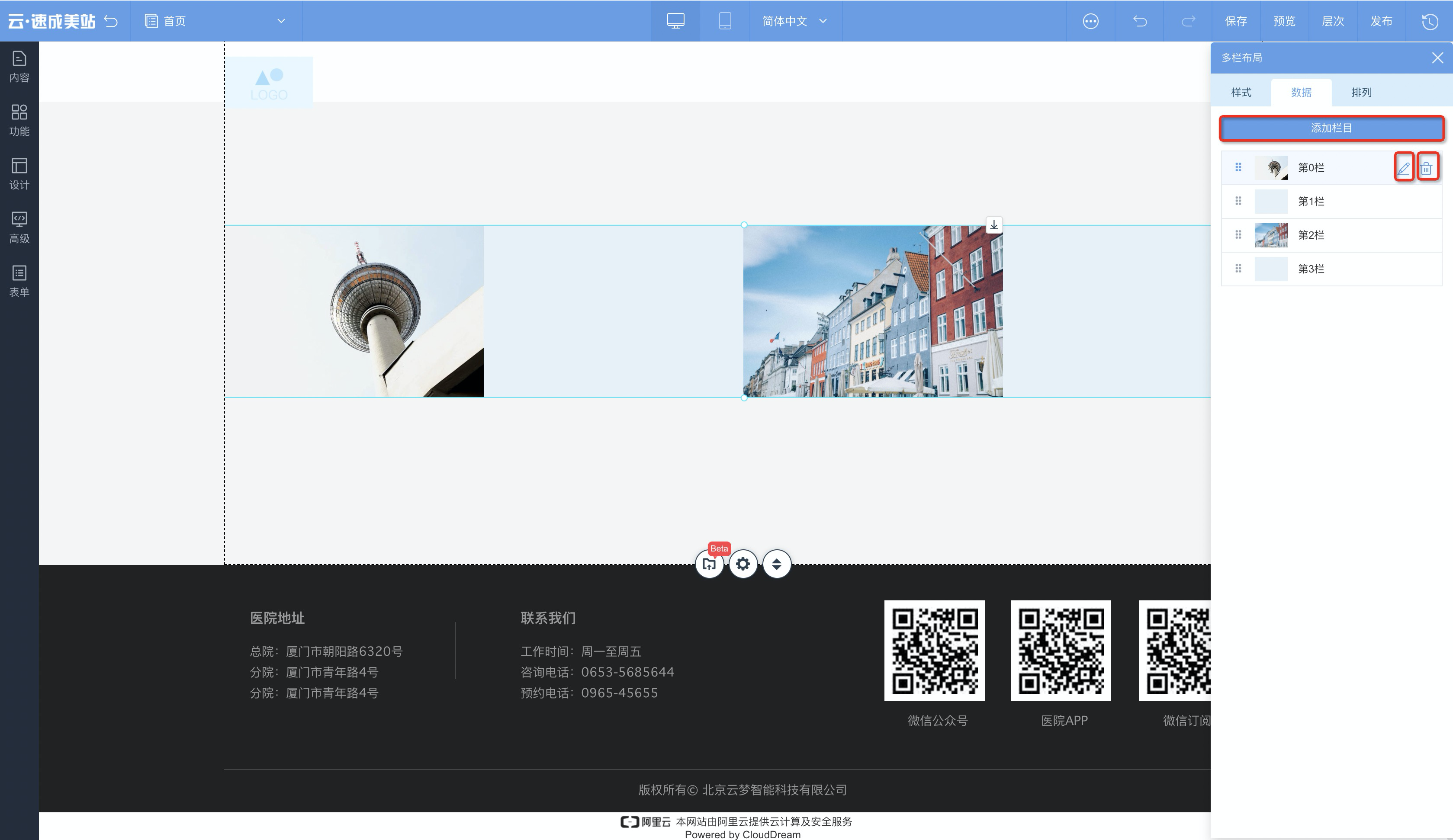
选中多栏布局控件,单击设置 > 数据,可增加栏目、删除栏目、编辑栏目名称及栏目背景。

排列:选中控件,单击设置 > 排列,可设置多栏布局尺寸及位置。
锁定位置功能
选中控件时,单击像锁一样的图标按钮,可锁定当前位置。
删除控件功能
选中控件时,单击像废纸篓一样的图标按钮,可删除此控件。
DATE 2023/05/11
넠0



